Project Time:
1 Month
Tools:
My Role:
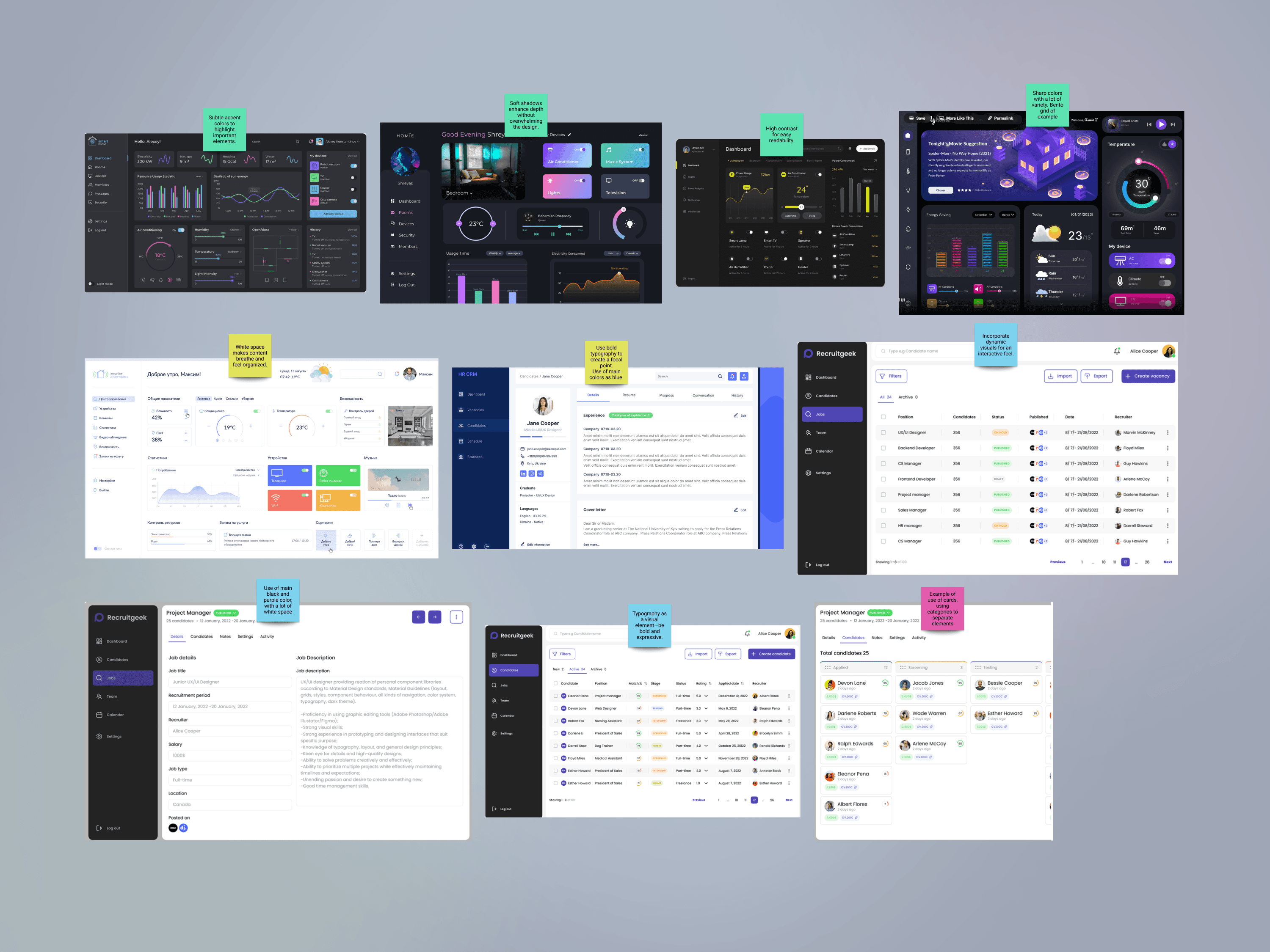
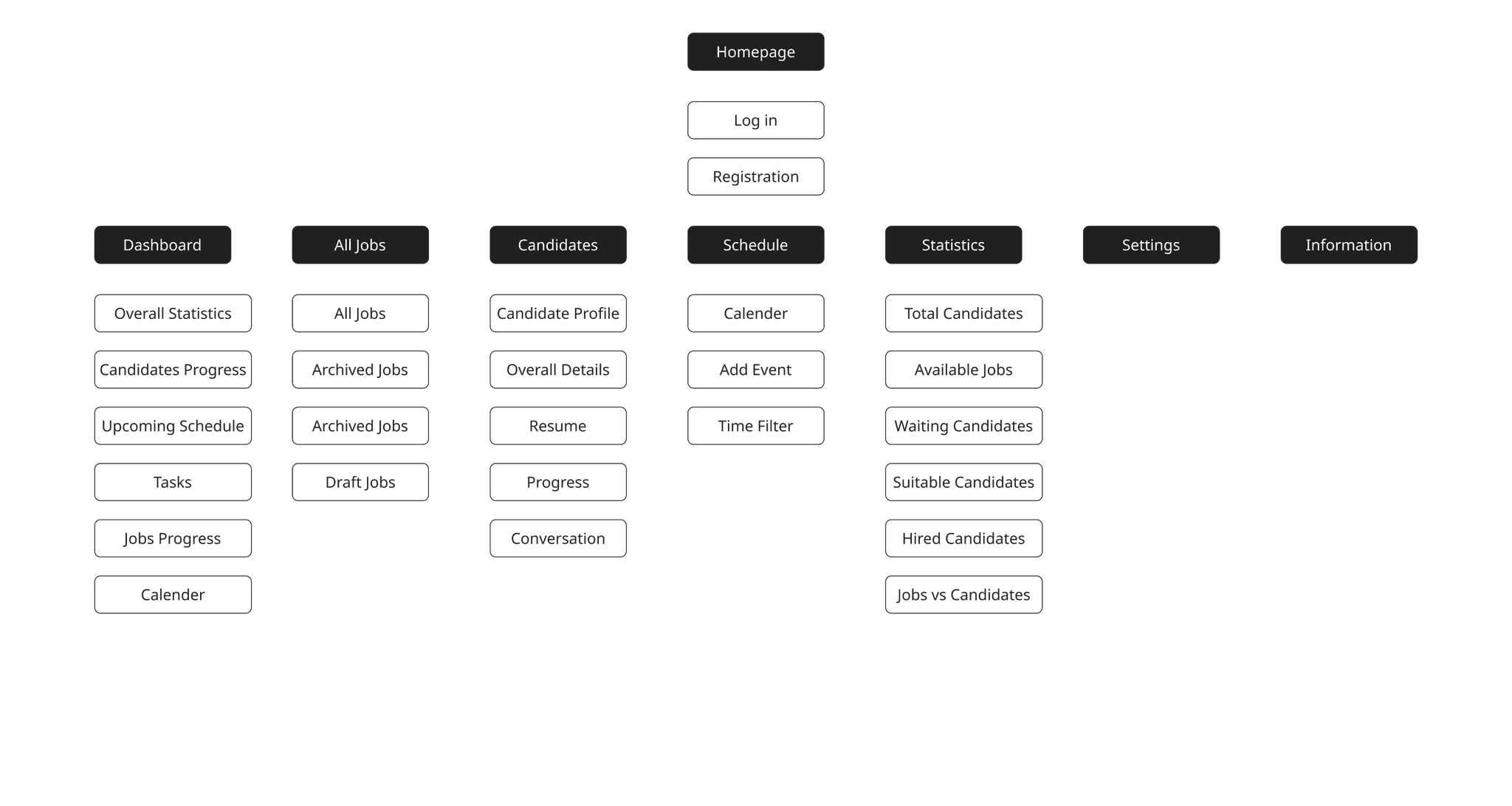
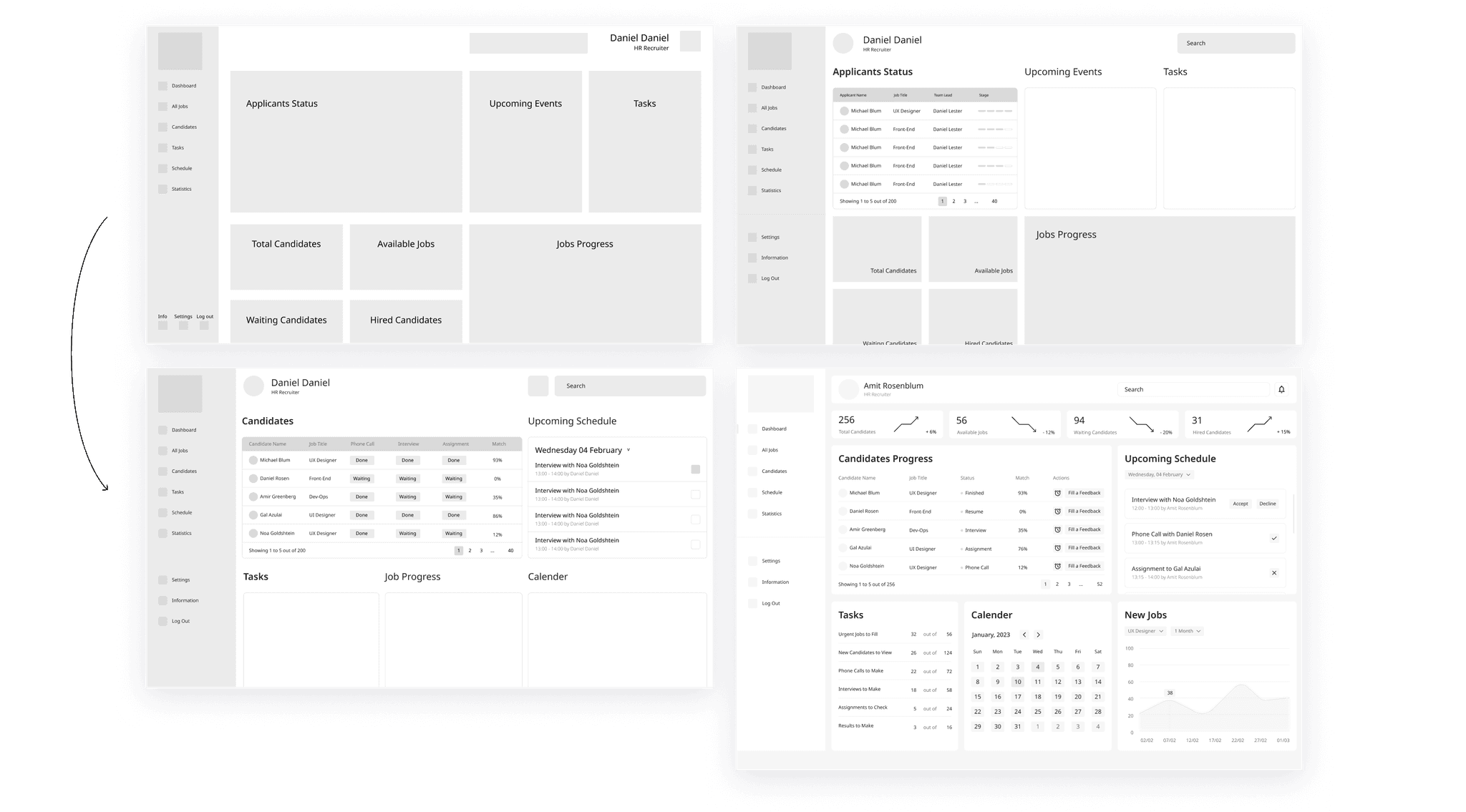
Designing the Wireframes
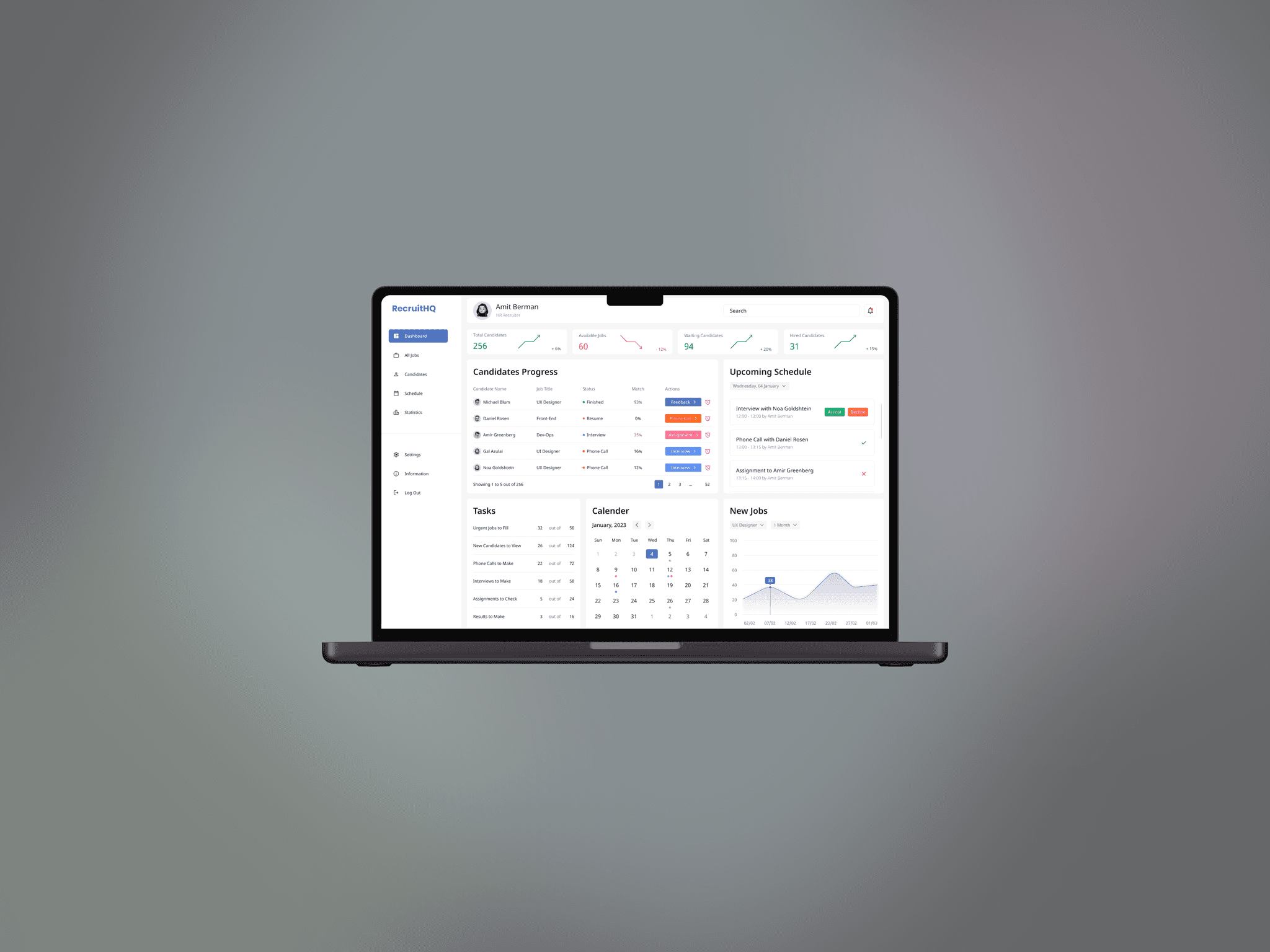
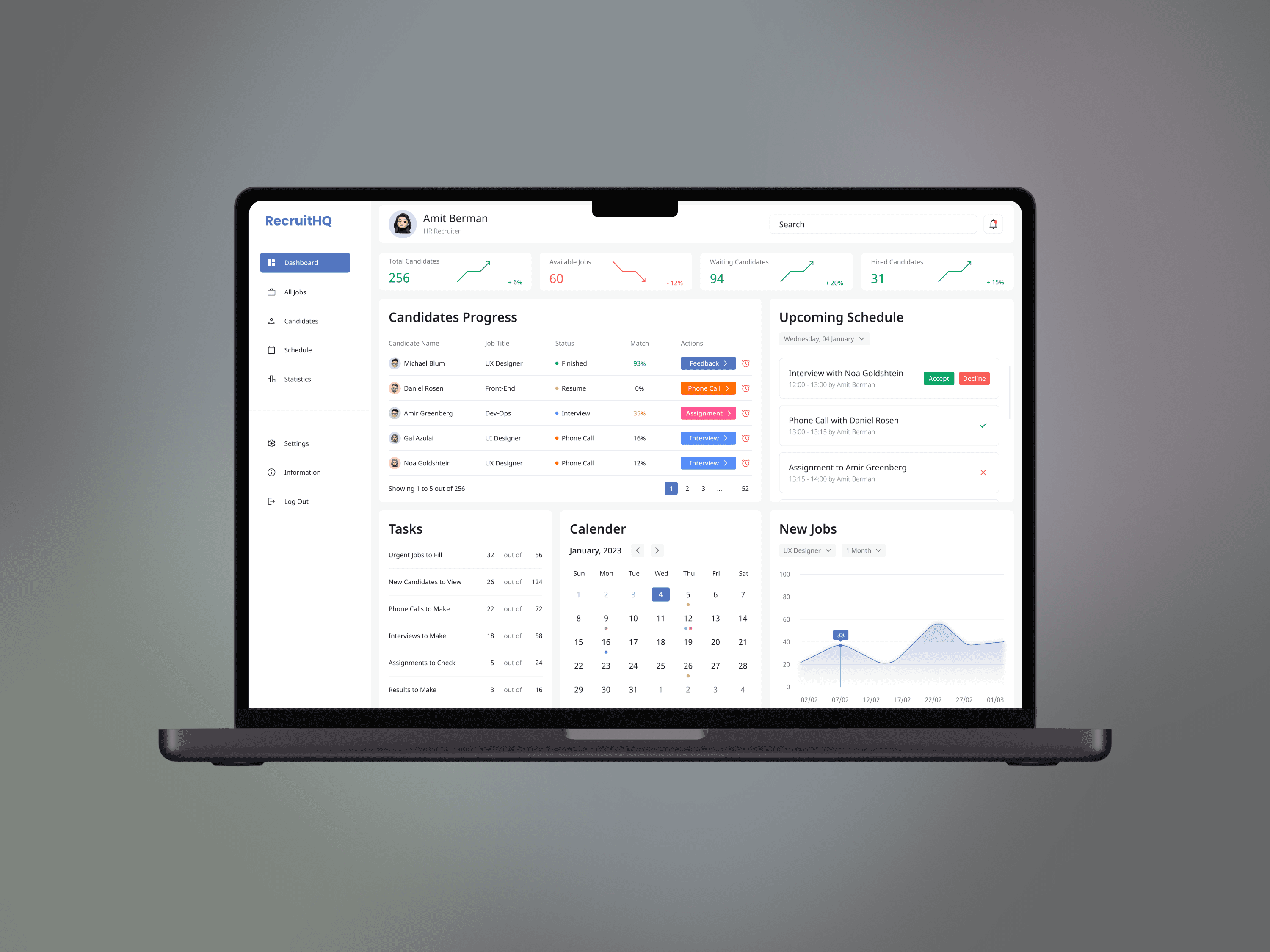
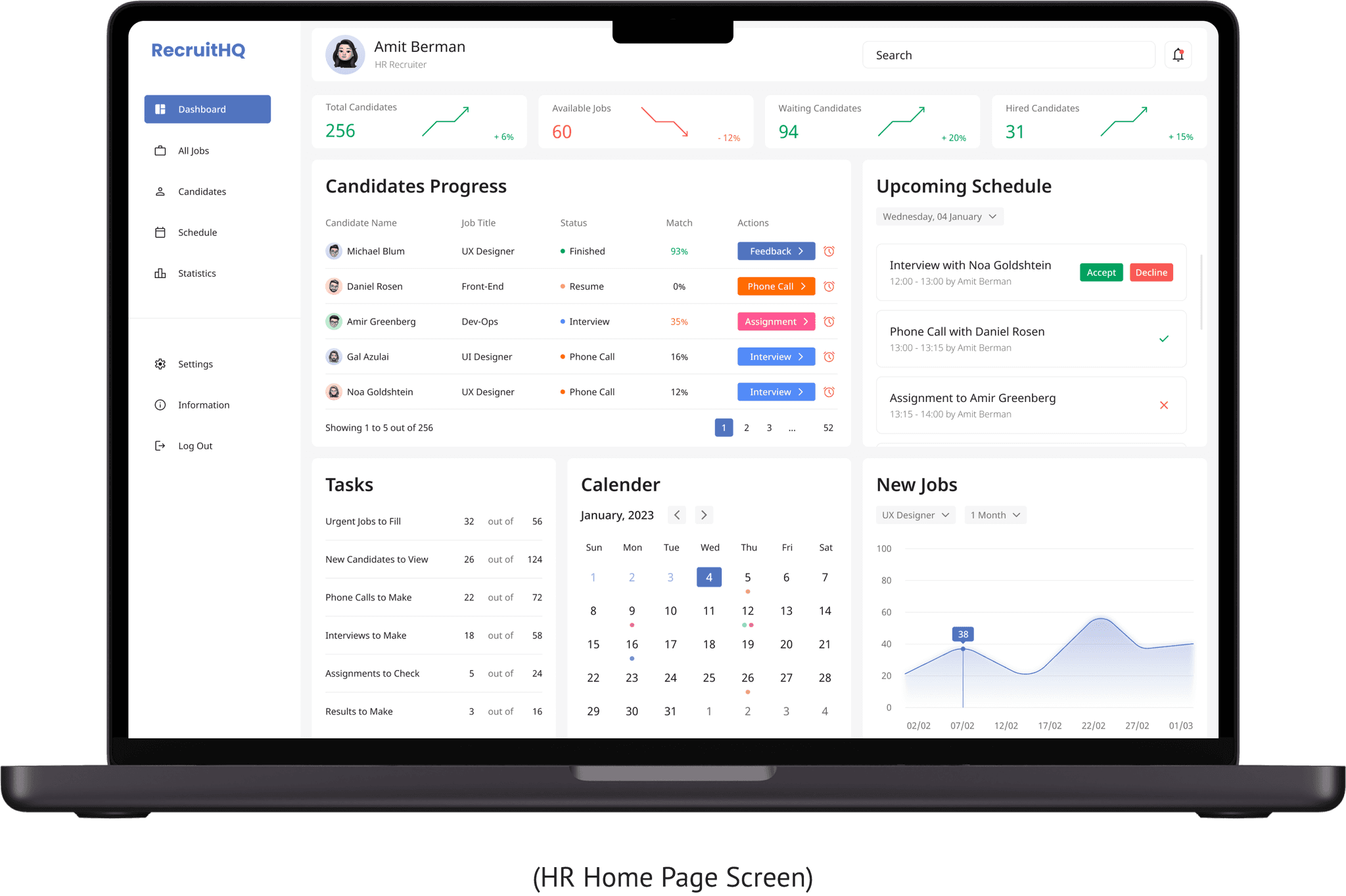
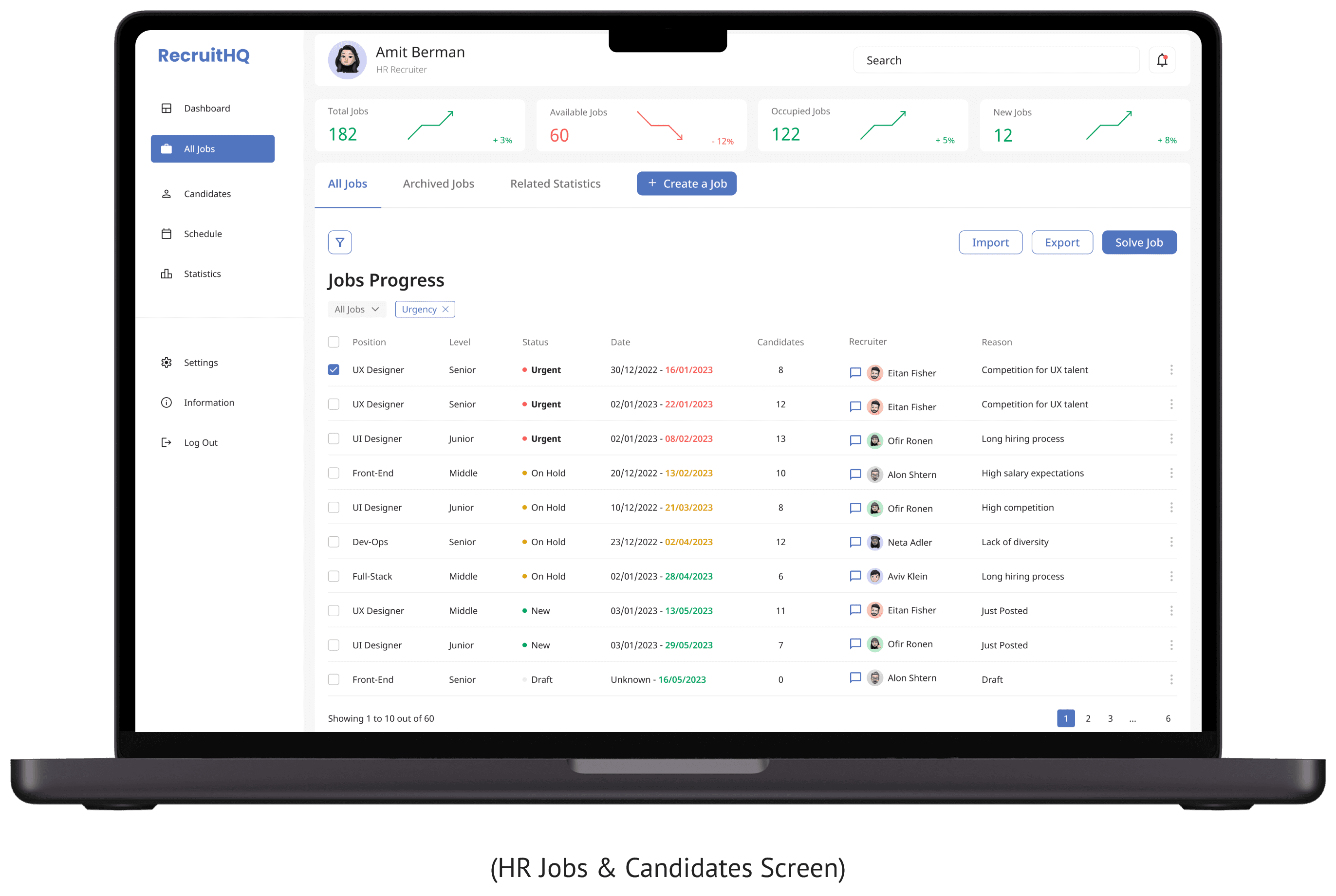
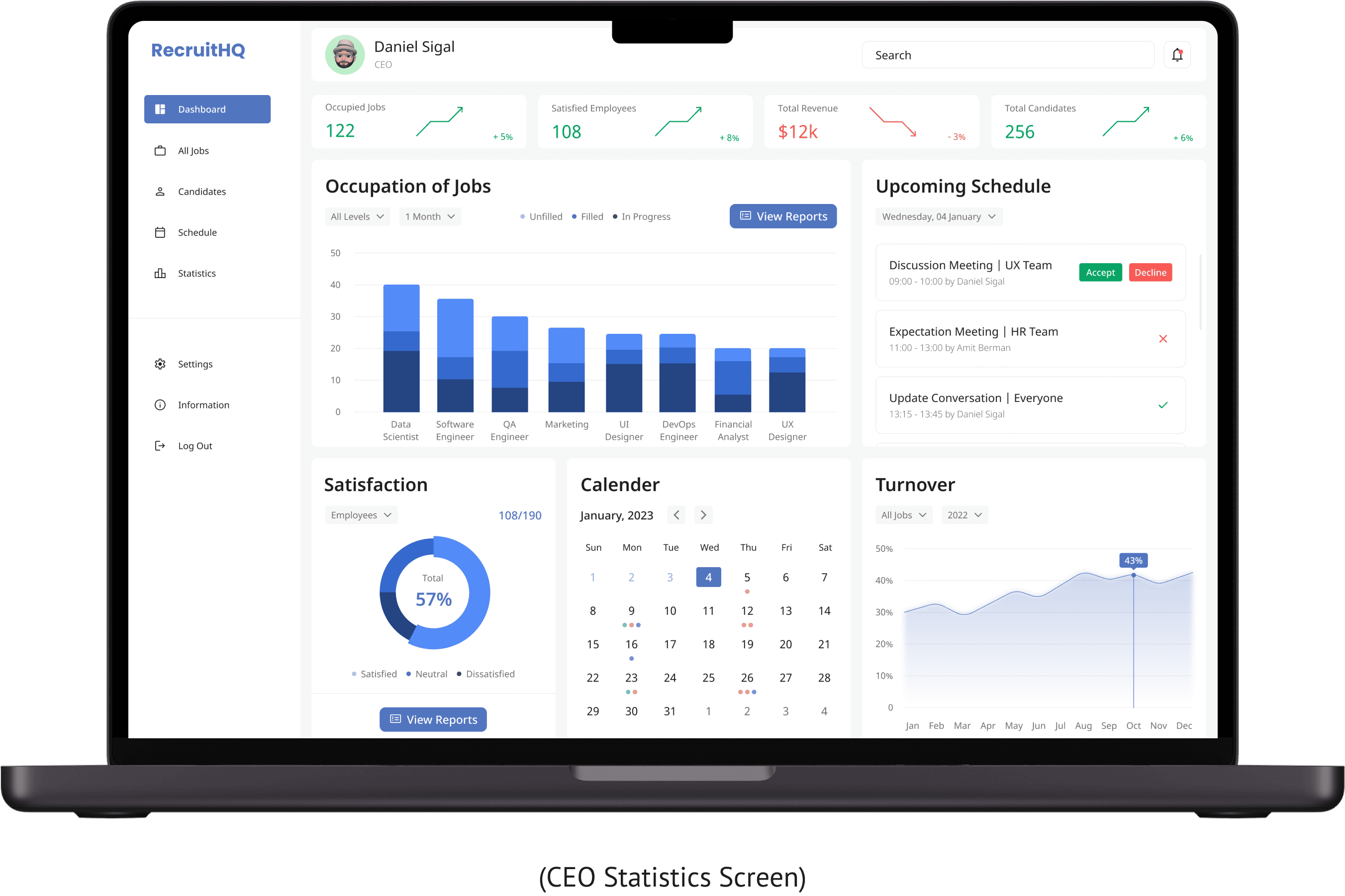
After building the wireframes, I moved on to creating the final UI design. To make sure it hit the mark, I tested the prototype with real HR recruiters and gathered their feedback on usability and functionality. This hands-on testing was crucial - it showed me what worked well and where adjustments were needed. The design reduced complexity and aligned workflows, allowing hiring teams to focus on making data-driven decisions. Usability testing highlighted faster candidate evaluations and greater team alignment.
This project really highlighted the importance of finding the right balance between simplicity and functionality, especially for B2B platforms. Looking ahead, adding AI-powered recommendations or integrating with other tools could make the user experience even better and more intuitive.
© Guy Avishid 2024